昔Wonderflで書いたコードを発掘した
学生のときに4〜5日間くらいだけFlashのコード (ActionScript3) を書いたことがあった。wonderflという投稿サイト上で6個くらい書いたんだけど、その後Flashの滅亡と共にサイトごと消滅していた。
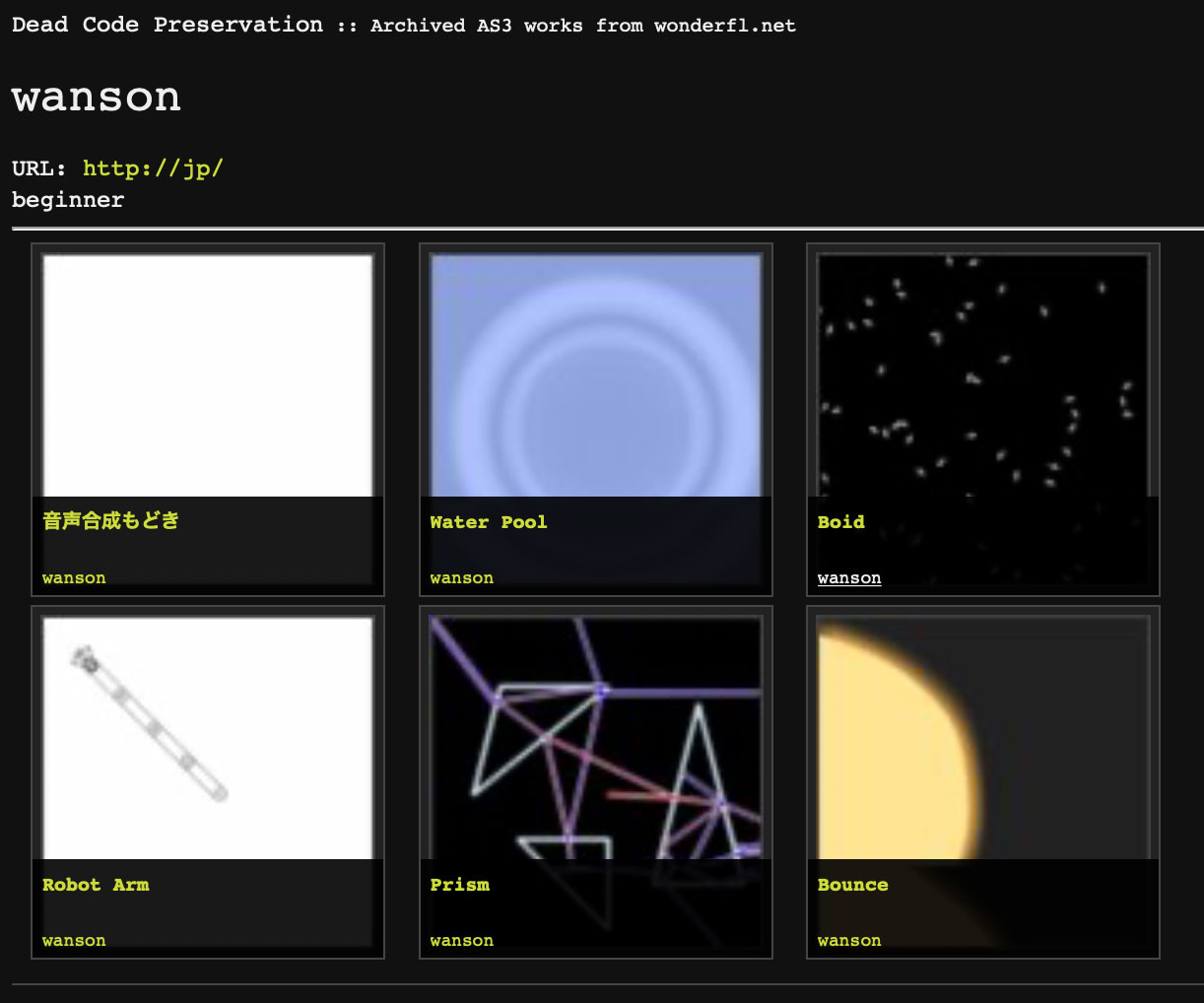
どっかにキャッシュでも残ってないかなと思って検索してみたら、wonderflのコードを律儀にアーカイブしてくれているサイトを見つけた。

こんな感じ:母音音声(あいうえお)の合成、2次元の波紋、鳥や魚の群れの動き(Boid)、ロボットアーム、反射と屈折、揺れる謎の物体。
ところで今だったら、こういう可視化+インタラクティブ性みたいなものって何で作ると筋がいいんだろうか。
カジュアルな用途なら、どう考えてもWeb技術だろう。つまりCanvas, SVG, WebGL, WebAudio, (WebGPU?), etc. を直接使うかライブラリ経由で使うかだ。ブラウザでページを開くだけで動くのは最高だし、Electron製とかのアプリでも使える。
しかしそこで、他の言語と相互運用したい欲求が生じる。具体的にいえば、内部的な計算の部分はPythonで書きたいとかだ。
Pythonに Bokeh というライブラリがある。Pythonからデータを供給して可視化だけWebブラウザで行うというものだ。BokehはWebSocketを使ってPython-JS間でデータをやりとりする仕組みらしい(WS周りはtornado)。
手元の可視化で使うだけならこのアプローチでいいだろうけど、Web上で公開するとなるとPythonのサーバを立てなければならなくなる。
WebAssemblyを使うという手もあるだろうけど、カジュアルさはかなり低下しそう。
関係ないけど、こんなライブラリも見つけた: